Empathize
Design Thinking Process
Design is not linear.
I utilize these design thinking principles with every digital problem.
Define
Ideate
Prototype
Test
Iterate
Empathize
How do we find out what is happening today?
As I put myself in the seat of all who are impacted, I begin defining personas and user journeys.
This method ensures a thorough evaluation that mitigates the risk of re-work.
Why do we need to find out what is happening today?
Learn which personas/archetype are impacted
Learn pain points
Learn needs
Learn about internal journeys
Learn about user journeys
-
Meeting with key stakeholders, SMEs, product and engineering allows us to understand the internal perception and impact of the current and future state.
Identify and schedule SME test participants
Build study
Schedule tests
Conduct tests
Synthesize data
Report findings
-
Source and recruit customer test participants
Build Study
Determine method of testing and tools
Conduct tests
Synthesize data
Report findings
-
I begin looking for trends in the data:
What does the event-based data tell us?
Where are we seeing user pathing?
What are the current key conversion indicators?
Is there any other customer data?
Define
Deliverables when empathizing and defining are complete:
Internal feedback and perception
Data analysis
Defined personas
Defined user flow
Defined user journeys
Synthesizing findings
Now that I know what is happening today, I build artifacts of personas, user flows and user journeys. If personas are already defined, I would refine what we know about the personas and use cases related to the feature.
Considerations when personas are not already defined:
Demographics
Customer type
What are the different use cases for each persona?
Putting the full picture together with user journeys, telling us:
What are their actions?
What are their goals?
What are they thinking?
What are they feeling?
User flows are mapped out to identify the different entry points, possible paths a user takes to complete a task and the different touch points we engage with each persona.
IDEATE
Next, I look at published research and competitive analysis to bring ideas to the table.
Looking at published UX Research from Nielsen Norman Group as well as Baymard Institute.
I would also look at the Information Architecture, if it makes sense for the problem.
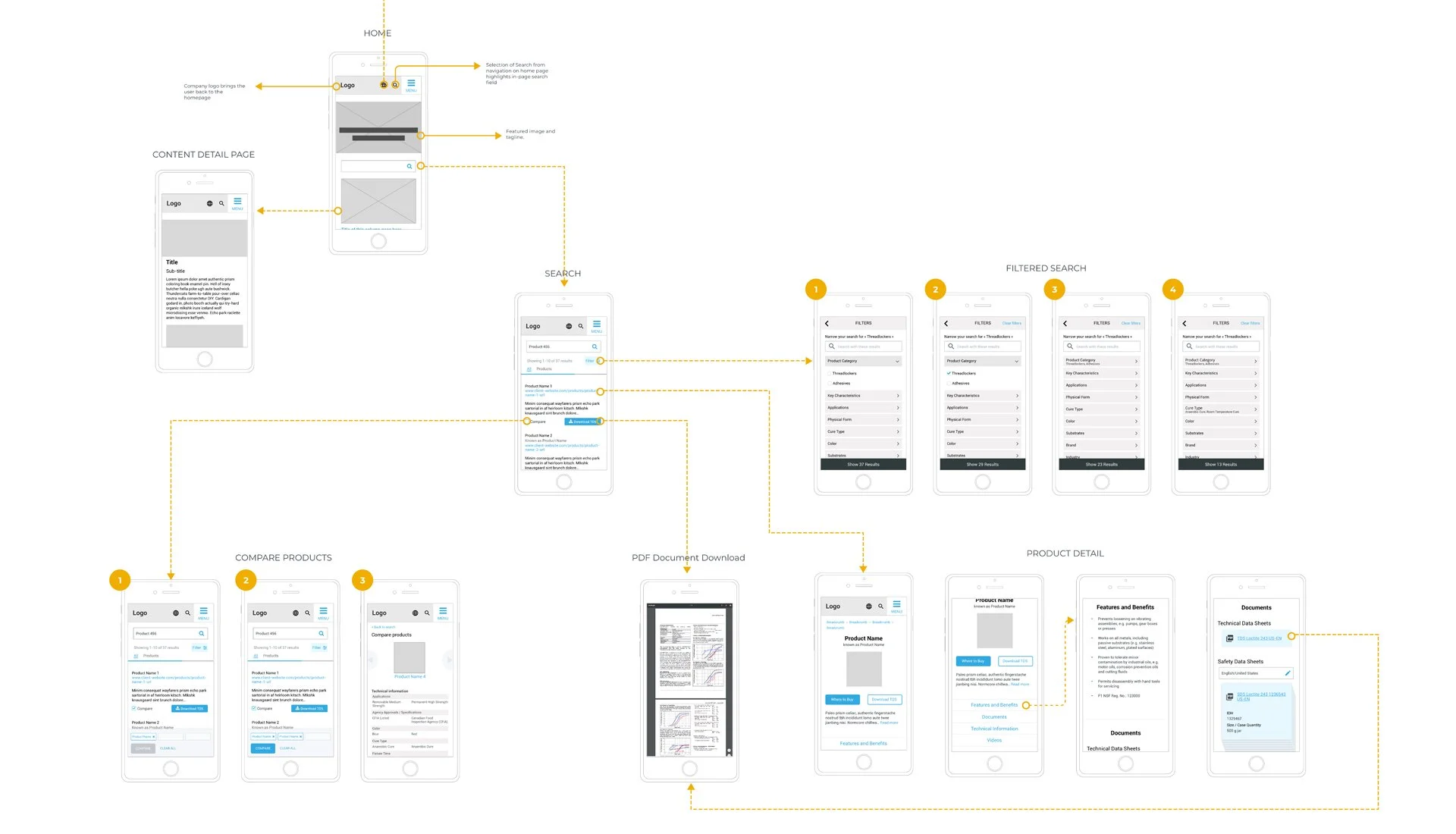
PROTOTYPE
Taking ideas and putting pen to paper...or as the saying goes...
Low-fidelity or high-fidelity wireframes are created either in a collaborative white board setting or in a more formal presentation format. First shared with the project team and key stakeholders then presented to users for testing and feedback.
Iterate and Test
-
Testing informs us if the changes are meeting needs.
Deliverables:
Low or high fidelity wireframes
Build study objectives and test script
Determine method of testing and tools
-
Iterating upon previous solutions allows us to refine and get closer to ever changing needs.
Deliverables and methods:
Refine wireframes and prototypes
Share revised with internal team
Test revised with user groups